-
KivyMD를 이용해 Kivy 디자인을 더 쉽게 지정하기Programing/python 어플 개발 2022. 4. 29. 00:33반응형
Kivy를 활용하면 UI를 만들 수 있죠.
그리고 kivy에서는 위젯을 좀 더 쉽게 배치하고, 디자인을 좀 더 쉽게 지정할 수 있도록
kv language 라는걸 활용할 수 있도록 지원하고 있습니다.
1. kivy 만을 이용해서 위젯 만들기
그냥 파이썬 코드, kivy 패키지와 모듈들만을 이용해서 위젯을 만든다면
root = MyRootWidget() box = BoxLayout() box.add_widget(Button()) box.add_widget(Button()) root.add_widget(box)이렇게 만들게 되겠죠? 하지만 조금은 귀찮아보입니다.
그럼 kv language랑 비교해볼까요?
MyRootWidget: BoxLayout: Button: Button:위의 코드와 아래의 코드는 같은 내용이지만 직관성은 kv language가 더 좋아보입니다.
kv language는 markup language를 이용해서 간단한 위젯설정, 디자인 설정을 가능하게 해줍니다.
하지만 아주 조금만 더 복잡한 것을 구현하려고 하면 어떨까요?
예를 들어 "Hello World"라는 문구가 적혀있지만 눌러봐야 아무런 작동도 하지 않는 회색 버튼을 만들고 싶다면요?
from kivy.app import App from kivy.metrics import dp from kivy.uix.behaviors import TouchRippleBehavior from kivy.uix.button import Button from kivy.lang import Builder KV = """ <RectangleFlatButton>: ripple_color: 0, 0, 0, .2 background_color: 0, 0, 0, 0 color: root.primary_color canvas.before: Color: rgba: root.primary_color Line: width: 1 rectangle: (self.x, self.y, self.width, self.height) Screen: canvas: Color: rgba: 0.9764705882352941, 0.9764705882352941, 0.9764705882352941, 1 Rectangle: pos: self.pos size: self.size """ class RectangleFlatButton(TouchRippleBehavior, Button): primary_color = [ 0.12941176470588237, 0.5882352941176471, 0.9529411764705882, 1 ] def on_touch_down(self, touch): collide_point = self.collide_point(touch.x, touch.y) if collide_point: touch.grab(self) self.ripple_show(touch) return True return False def on_touch_up(self, touch): if touch.grab_current is self: touch.ungrab(self) self.ripple_fade() return True return False class MainApp(App): def build(self): screen = Builder.load_string(KV) screen.add_widget( RectangleFlatButton( text="Hello, World", pos_hint={"center_x": 0.5, "center_y": 0.5}, size_hint=(None, None), size=(dp(110), dp(35)), ripple_color=(0.8, 0.8, 0.8, 0.5), ) ) return screen MainApp().run()"이럴거면 그냥 안드로이드 스튜디오를 설치하고 그걸 배우고말지" 싶습니다.

회색 배경에 반응형 버튼 하나 넣었을 뿐인데... 2. KivyMD를 활용해서 위젯 만들기
저처럼 디자인 능력도 없고, 세부적인 디자인 커스터마이징 욕구도 없고,
그저 누가 만들어 놓은 디자인 템플릿을 그냥 가져다 '감사합니다'하며 사용하고 싶은 사람들을 위한 대안이 다행히도 있습니다.
바로 KivyMD 입니다.
https://kivymd.readthedocs.io/en/latest/
KivyMD는 Kivy의 기본 컴포넌트들을 Google Material Design spec 에 맞춰서 제공하는 라이브러리입니다.
material design 규격을 준수하기 때문에 세부적인 디자인 설정은 다소 어렵지만,
디자인 감각이 없는 사람이라도 어느정도는 모던한 느낌을 줄 수 있다는 장점이 있습니다.
그럼 위에서 만들었던 회색버튼 하나 만들기를 KivyMD로 똑같이 구현해 봅시다.
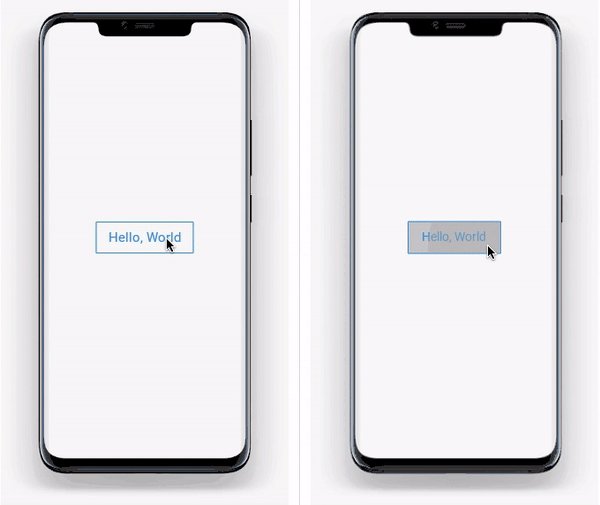
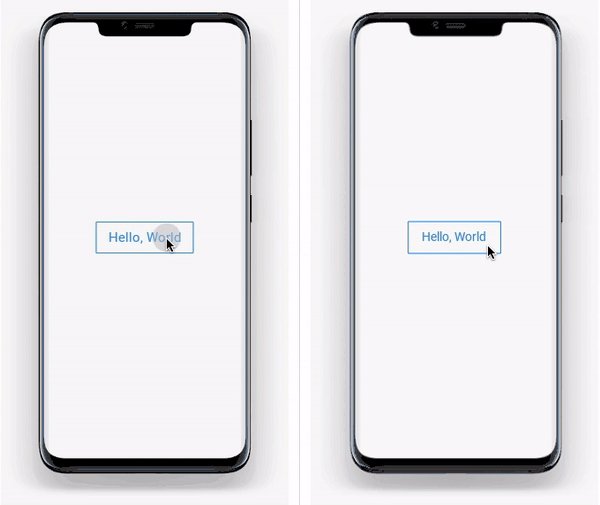
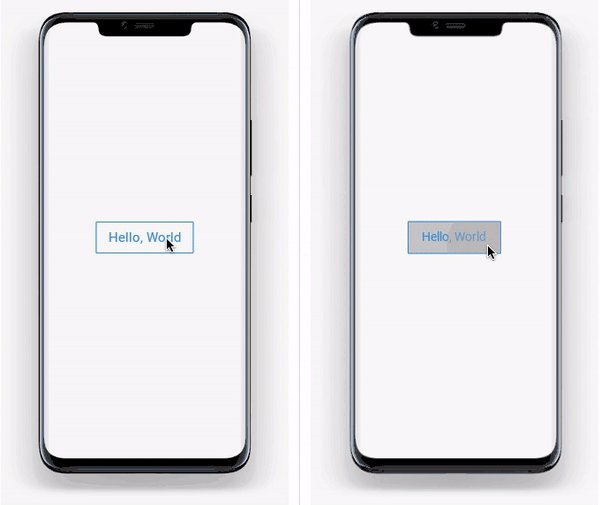
from kivy.uix.screenmanager import Screen from kivymd.app import MDApp from kivymd.uix.button import MDRectangleFlatButton class MainApp(MDApp): def build(self): screen = Screen() screen.add_widget( MDRectangleFlatButton( text="Hello, World", pos_hint={"center_x": 0.5, "center_y": 0.5}, ) ) return screen MainApp().run()훨씬 짧아졌습니다!
그리고 구현 내용은 똑같습니다!

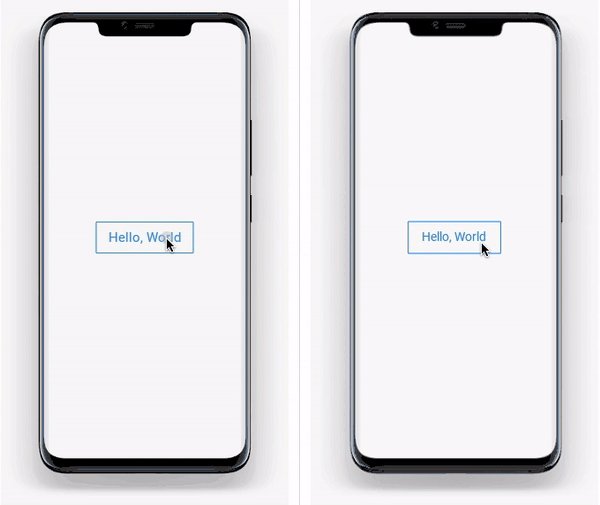
왼쪽이 kivy lang, 오른쪽이 kivyMD를 이용해서 만든 어플리케이션 하지만 KivyMD의 또다른 단점이 있습니다.
디자인 커스터마이징이 쉽지 않다는건 제겐 단점이 아니나,
문서소개에서 언급하고 있는 한가지 크리티컬한 문제가 있습니다.
바로, 현 KivyMD는 beta버전이라는 것입니다.
모든 요소가 바뀔 수 있고, 안정성을 보장할 수 없다는 것이죠.
Currently we’re in beta status,
so things are changing all the time and we cannot promise any kind of API stability.하지만 저는 html도, css도, 하다못해 kivy lang도 배우기 싫기 때문에
어떻게든 가능한만큼은 KivyMD를 붙잡고 늘어져 볼까 합니다ㅋㅋㅋㅋ
이제 적절한 디자인소스를 찾았으니
다음번엔 저번에 만들다만 기초적인 알람 어플리케이션을 마저 만들어보겠습니다.
반응형'Programing > python 어플 개발' 카테고리의 다른 글
Kivy 기능 분할하기 (split file & class) (0) 2022.05.05 kivyMD로 시계 위젯 띄우기(KivyMD TimePicker) (0) 2022.05.01 kivy를 활용한 어플 만들기 (Clock Object 사용해보기) (0) 2022.04.28 Python만으로 어플을 만들어보자 #8 (feat. 구름IDE, goorm IDE) (5) 2022.04.26 Python만으로 어플을 만들어보자 #7 (buildozer error shooting) (0) 2022.04.23