-
[youtube_player] 어떤 영상은 재생 되는데 어떤 영상은 안되는 경우 (id에 하이푼'-' 있는 경우)Programing/Flutter 2025. 1. 16. 23:17반응형
토이 프로젝트에서 유튜브 영상을 재생해야 했습니다.
https://pub.dev/packages/youtube_player_iframe 을 사용했는데, 테스트 결과
어떤 영상은 잘 작동하고,
어떤 영상은 재생이 안된다는 것을 발견했습니다.

지브리만 못 들음 
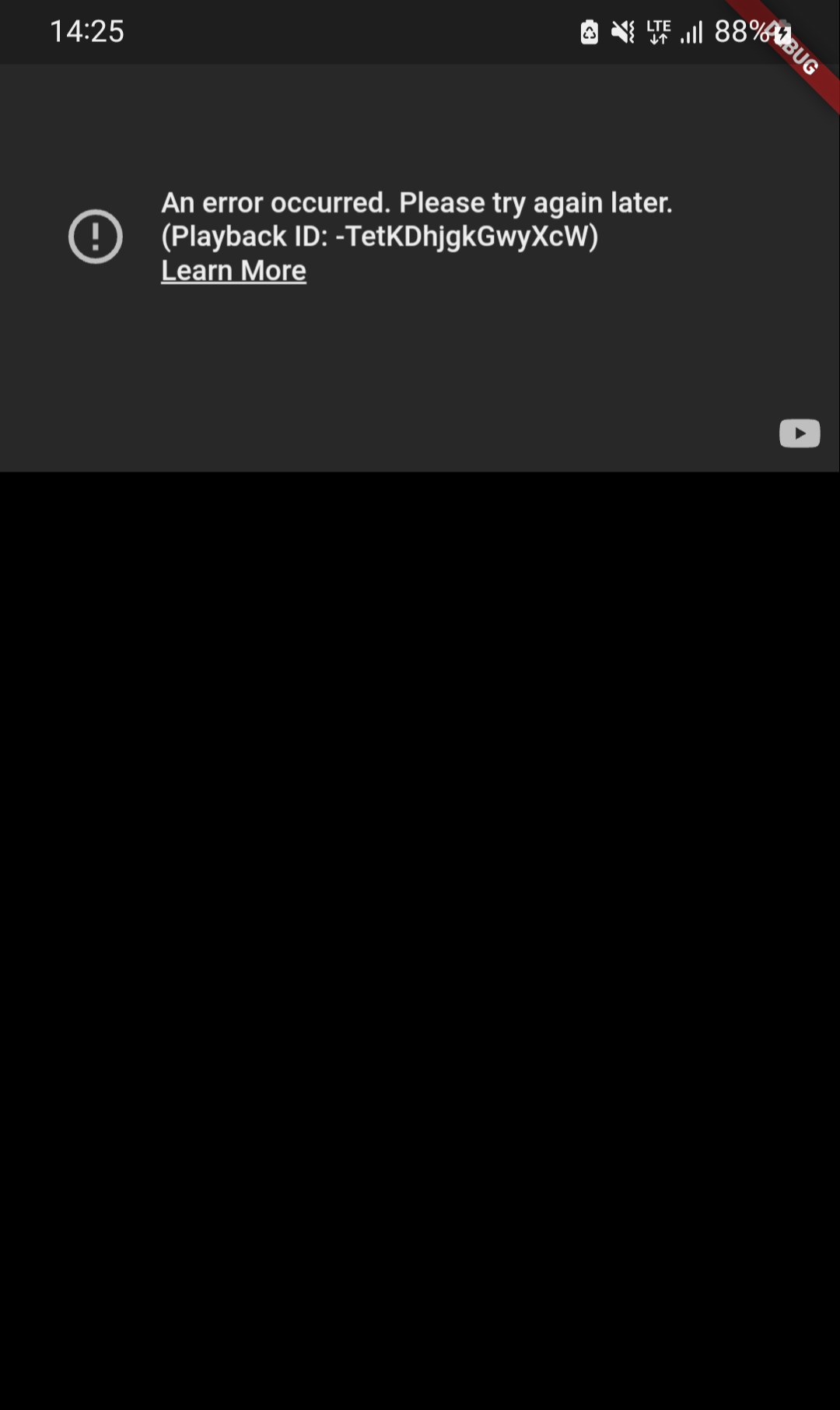
이런 화면 뜸 (내 에러는 캡처를 못해서 퍼옴) 액세스 할 수 없다길래 이리보고 저리보고 하다가 결국 원인을 유추할 수 있었습니다.
재생이 안되는 영상들의 videoID에 하이픈( - , hypen) 문자가 섞여있을 경우에만 에러가 발생하는 것이였습니다.
예)
정상재생: 27oH5yGybTc, BAZkzgnJQYA, TlRgW8cD1o8
재생에러: vHq-9GQhibA, -bBzIgIaPS4
그리고 다행히 깃허브 이슈에서 해결방법들을 찾을 수 있었습니다.
https://github.com/sarbagyastha/youtube_player_flutter/issues/981#issuecomment-2309639190
해결방법1
youtube_player_iframe의 버전을 낮춘다.
타 패키지랑 버전충돌만 없다면 가장 편한 방법입니다.

youtube_player_iframe: 5.1.3 으로 낮추세요 // pupspec.yaml dependencies: youtube_player_iframe: 5.1.3해결방법2
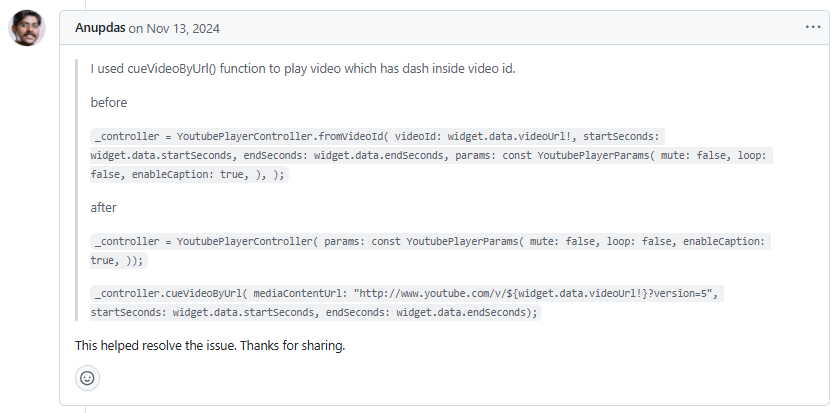
videoId 대신 url로 요청한다.
패키지 메인문서에는 url로 영상 가져오는 방법에 대한 설명이 없는데 여기에 잘 설명이 되어있습니다.

cueVideoByUrl을 사용해보세요 
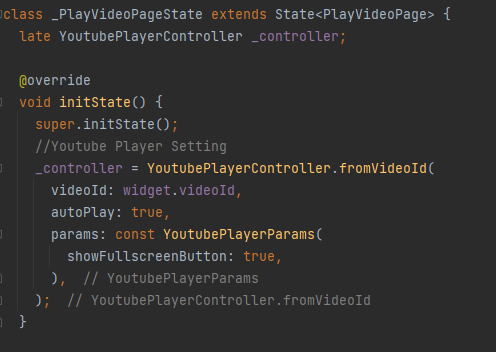
변경 전 
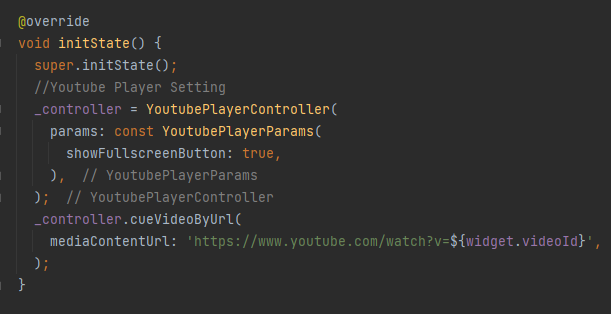
변경 후 @override void initState() { super.initState(); //Youtube Player Setting _controller = YoutubePlayerController( params: const YoutubePlayerParams( showFullscreenButton: true, ), ); _controller.cueVideoByUrl( mediaContentUrl: 'https://www.youtube.com/watch?v=${widget.videoId}', ); }이 방법도 잘 작동은 했습니다만
원 코드에 있던 autoPlay 설정은 어디서 할 수 있을지 모르겠습니다ㅜㅜ
그래서 저는 해결방법1로 마무리 했습니다.
반응형'Programing > Flutter' 카테고리의 다른 글